React Suspense for data fetching

In React 18 there is a new feature called Suspense that lets you declaratively wait for anything including data. Suspense is not a state management system like Redux. It merely enables declarative fallback rendering while a component waits for an asynchronous operation (such as a network request) to be finished. It allows us to synchronize loading states across different components which allows for a better user experience.
How To Use Suspense
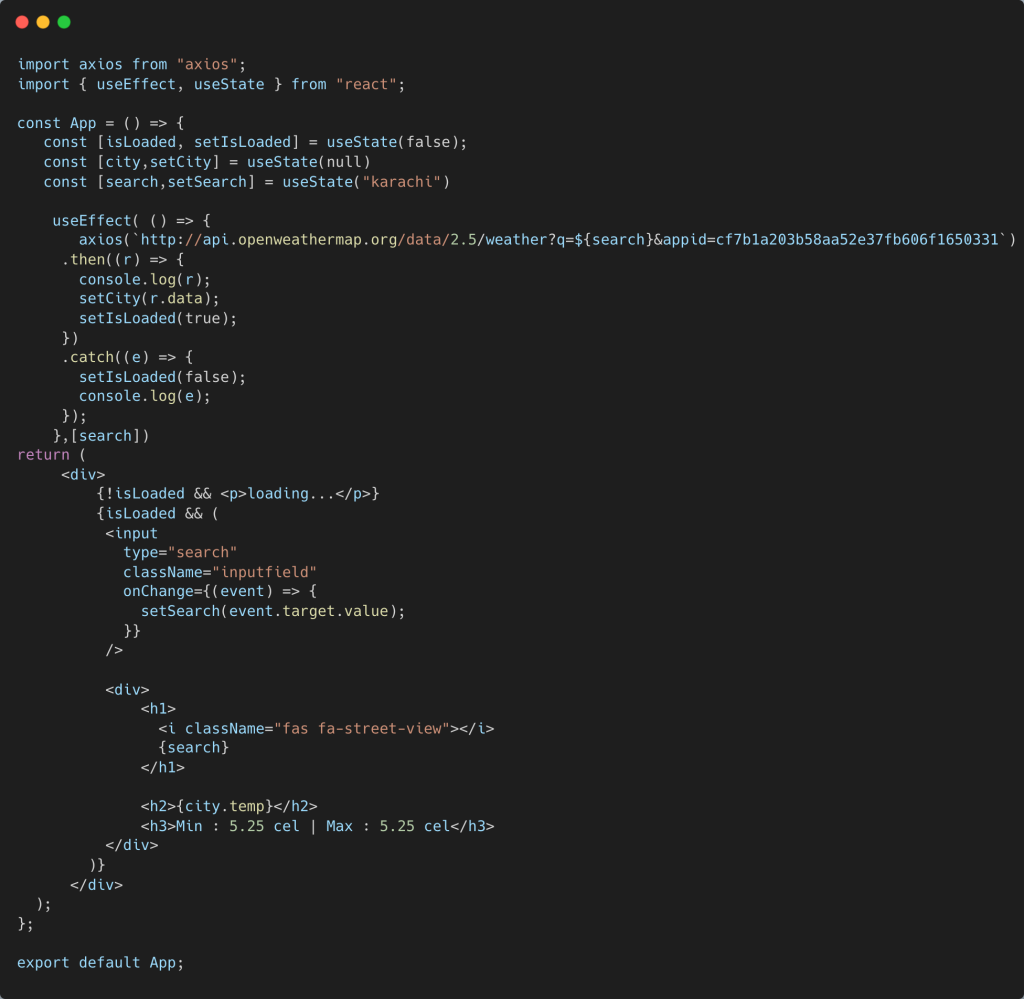
Let’s compare the implementation of the conventional conditional rendering method against Suspense to see how it works.

This method is generally called “fetch-on-render” because fetching doesn’t start until the component has been rendered.
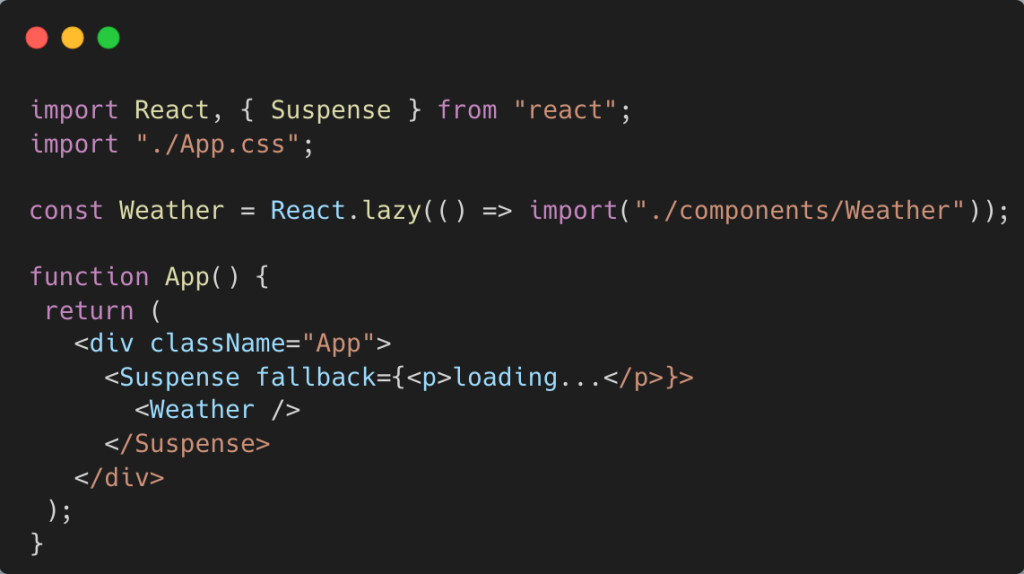
Now let’s see how this example would be rewritten using React Suspense.

In the code block above, the Weather component is wrapped with a Suspense component which contains a fallback prop. This means that when the component Weather is waiting for an asynchronous operation,React will render “loading…” to the DOM instead.The Weather component is then rendered only after the promises and APIs are resolved.

In pursuing advanced technology and personalized development, we are driven by the need to improve businesses and maximize their digital impact.
