Optimizing Images In Next.js For SEO-friendly Media

In the visually-driven world of the internet, images play a pivotal role in engaging users and conveying information. However, optimizing images for Next.js applications goes beyond just aesthetics—it significantly impacts your site’s performance and SEO. In this comprehensive guide, we’ll delve into the art of optimizing images for Next.js, ensuring that your media not only looks great but also boosts your website’s search engine rankings.In today’s fast-paced digital world, users expect websites to load quickly and smoothly. If a website takes too long to load due to unoptimized images, visitors are more likely to abandon it and seek alternatives. This high bounce rate can signal to search engines that your content isn’t meeting user expectations, which might result in diminished search engine rankings.
Let’s dive in
1. Choosing the Right Image Format
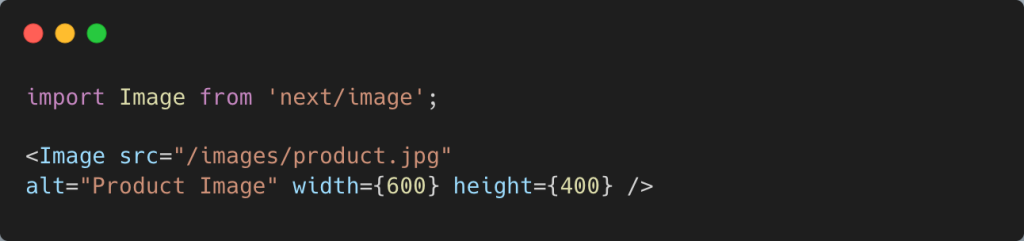
When optimizing images, choosing the right format is crucial. Next.js supports various formats such as JPEG, PNG, and WebP. For instance, let’s say you have a product image named “product.jpg”

2. Resizing and Scaling Techniques
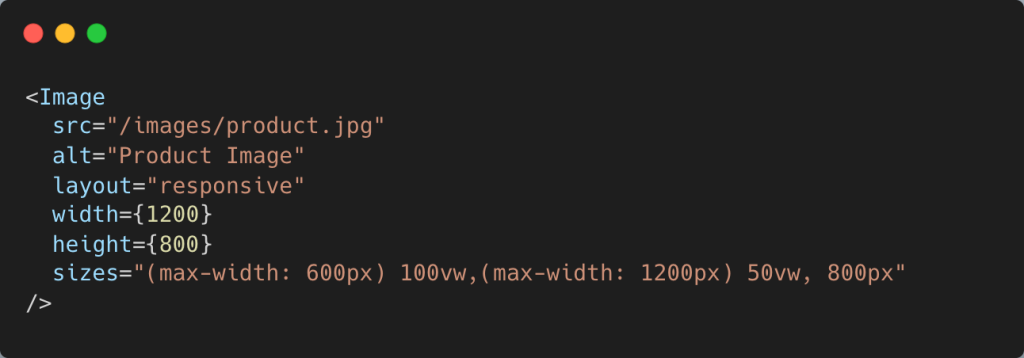
Responsive images are a cornerstone of modern web design. With the rise in mobile device usage, creating a seamless experience for mobile users is crucial. Optimized images play a vital role in ensuring that your website is mobile-friendly and loads quickly on smartphones and tablets. Google’s mobile-first indexing also considers mobile user experience when ranking websites. Next.js’s Image component handles resizing for you, but you can enhance it using breakpoints:

3. Image Compression Strategies
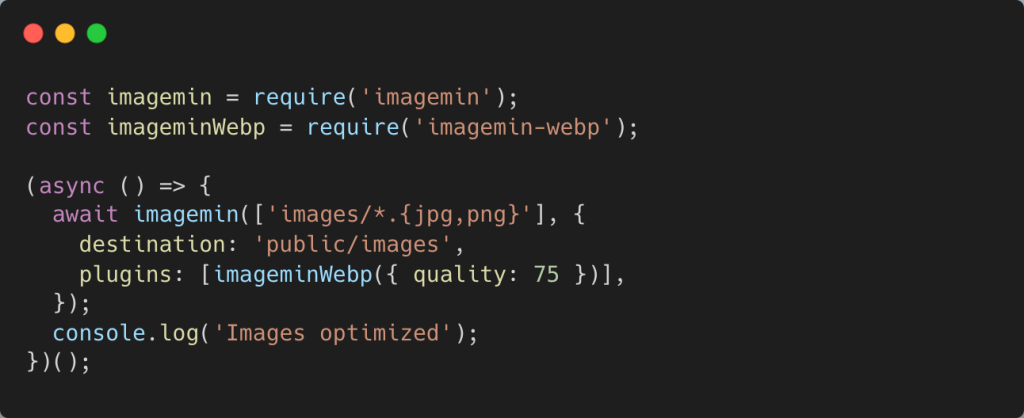
Reducing image file sizes is key to faster load times. You can use tools like imagemin or next-optimized-images to compress images during build:

4. SEO-friendly Image Filenames and Alt Text
Choose descriptive filenames and provide meaningful alt text for accessibility and SEO:

5. Implementing Lazy Loading for Improved Performance
Search engines rely on web crawlers to index the content of websites. Slow-loading or unoptimized images can hinder the crawling process, making it harder for search engines to understand and index your content accurately. Properly optimized images ensure that search engine crawlers can efficiently process your site’s content.Lazy loading defers offscreen image loading, enhancing performance. Next.js’s Image component supports lazy loading out of the box:

So, optimizing images for Next.js goes beyond aesthetics, it’s about improving page speed, user experience, and SEO. By applying these strategies and utilizing Next.js’s features, you’ll create visually appealing, SEO-friendly images that elevate your site’s performance and drive organic traffic. Remember, the careful balance of image quality and performance is the key to success in the digital era.

In pursuing advanced technology and personalized development, we are driven by the need to improve businesses and maximize their digital impact.
