From Testing to Automation: NestJS and GitHub Actions

Introduction
In the world of software development, we’re on a mission to make our code rock-solid and reliable. In my previous article, we explored how to test our code in NestJS using Jest. But here’s the catch: testing manually can be time-consuming. That’s where automation swoops in to save the day.
In this article, we’re going to learn a super cool trick: how to make our tests run automatically using GitHub Actions. Think of it like having your own coding assistant that checks your work whenever you make changes. But why do we need this? Well, that’s where Continuous Integration (CI) comes in.
Continuous integration refers to the build and unit testing stages of the software release process. Every revision that is committed triggers an automated build and test.
Automation makes our system reliable, resilient and gives us confidence not only to the development team but also the leadership if all tests are passing in CI.
Buckle up, then! As NestJS and GitHub Actions work together to make your coding life easier and your program more dependable, we’re going to enter into the world of automation. Let’s get started on this exciting journey!
Prerequisites
Before diving into this tutorial, make sure you have a basic understanding of Git/GitHub.
Putting Unit Test Automation into Action
We’ll start by setting up a new repository on your GitHub account and initializing Git for your project. Follow these straightforward steps:
- Open your project folder in your terminal and run git init
- Stage your project files with git add .
- Commit your staged changes with git commit -m “commit-name”
- Connect your local project to GitHub repository using git remote add origin “your_repository_origin”
- Push your changes to GitHub with git push origin master
Now, your project is on GitHub, and you’re ready to set up GitHub Actions for automated testing.
In the root folder of your project, create a .github/workflows directory if it doesn’t already exist.
Inside the workflows directory, create a test.yml file. This file will contain the configuration for your GitHub Actions workflow.
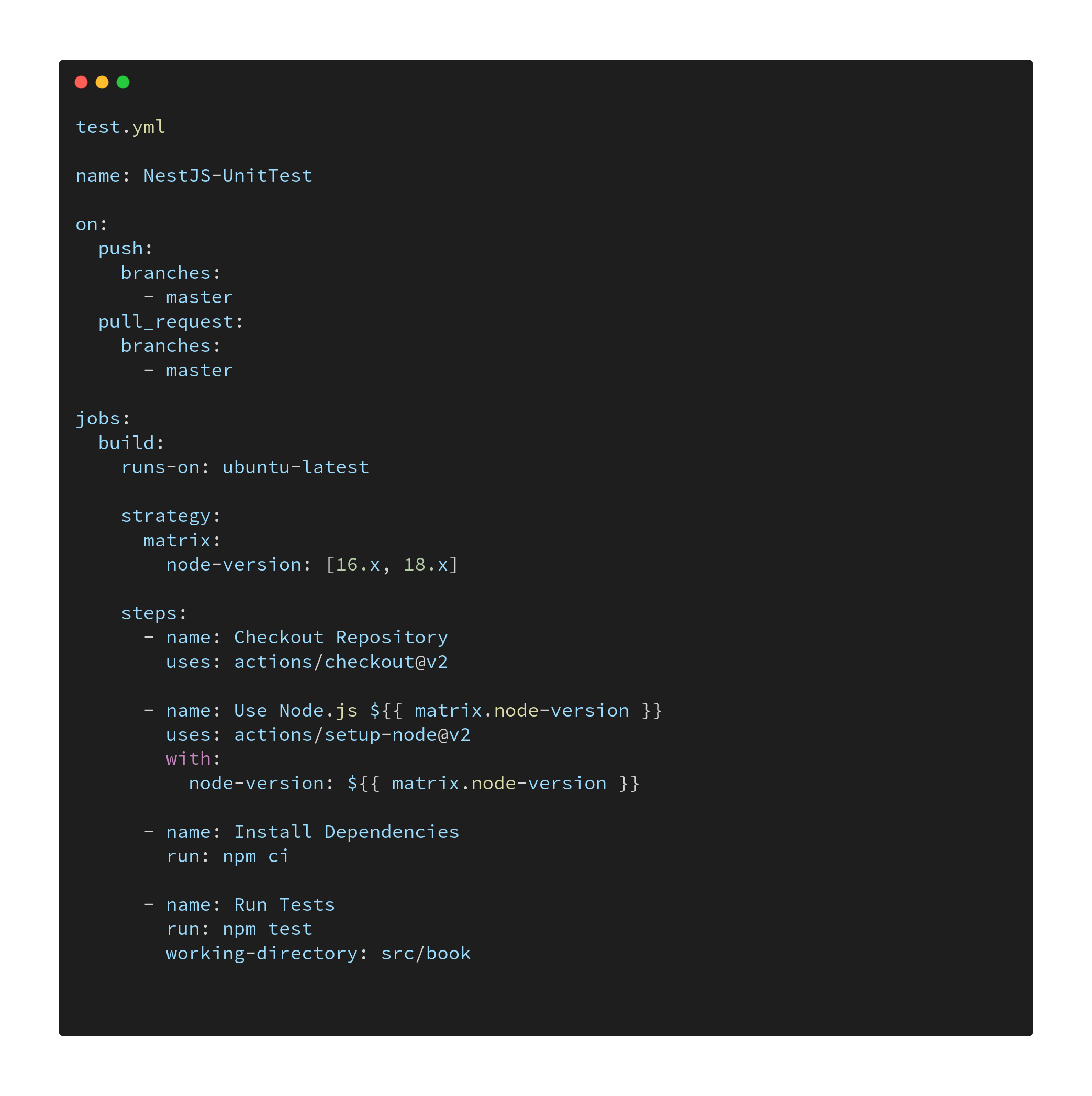
Next, copy and paste this code into your test.yml file:
test.yml

Event Trigger: This workflow is triggered whenever there is a push or pull request to the “master” branch of your GitHub repository.
Node.js Versions: It tests your code on different Node.js versions (16.x and 18.x).
Checkout Repository: This step checks out your code repository, making it available for further actions.
Set Up Node.js: It configures the Node.js environment by using the specified Node.js version.
Install Dependencies: This step installs project dependencies using npm ci to ensure a clean and consistent environment.
Run Tests: It executes your unit tests using “npm test”
The Run Tests task specifies its working directory as src/book because it contains the book.service.spec.ts file where all the tests are located. In contrast, the working directory for the Install Dependencies task is configured as the root directory. This is because the package.json file, which holds the project’s dependencies, is located in the root folder.
Finally, after making these configuration changes, you should commit and push them to your GitHub repository. Once you’ve done that, GitHub will automatically start running the tests associated with your commits. You can easily track the progress and results of these tests by navigating to the GitHub Actions tab in your repository. This way, you can keep an eye on how your automated tests are performing. This ensures that your code is continuously checked for errors and bugs, preventing issues from going unnoticed.
That’s all for today. Thanks for reading.
Here you’ll find the source code for the implementation mentioned above.
Ehsaan Technologies is a Software Development & Consultancy firm providing customized Web development and Mobile App development services to its customers across the Globe.

In pursuing advanced technology and personalized development, we are driven by the need to improve businesses and maximize their digital impact.




